Custom sign out page
Is easy to configure Auth.js to display a custom sign out page in case you need it.
Here’s the code for a simple sign out page built on top of the example app:
app/signout/page.tsx
import { signOut } from "@/auth"
export default function SignOutPage() {
return (
<div>
<h5>Are you sure you want to sign out?</h5>
<form
action={async (formData) => {
"use server"
await signOut()
}}
>
<button type="submit">Sign out</button>
</form>
</div>
)
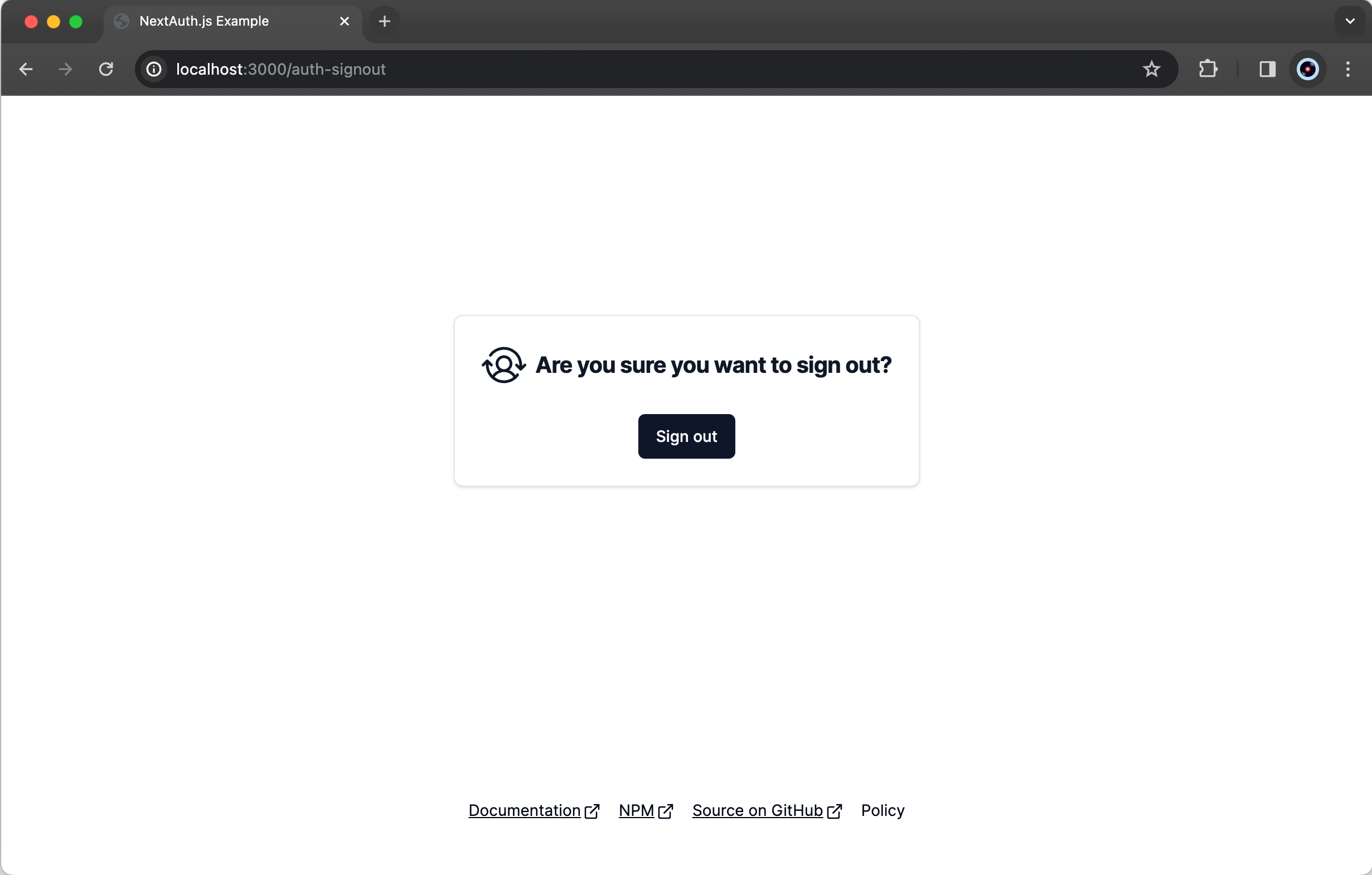
}Now if the user navigates to /signout they’ll see the following page:

If they click “Sign out”, the session will be deleted and they will be redirected to the homepage.